【3限目】ネコをうごかそう

Scratch(スクラッチ)の絵本アルゴリズム
1、7のページめくりのプログラムができたので、つぎは2〜6です。
分解したアルゴリズム
2:2番目のステージではネコが「宇宙だ」とセリフでいう
3:2番目のステージではネコのコスチュームが飛んでいるものに変わる
4:2番目のステージではネコがアニメーションで上に動く
5:3番目のステージではネコが「地球だ」とセリフでいう
6:3番目のステージではネコのコスチュームが元に戻る
7:左下のボタンをクリックすると一番最初のステージにもどる
これもプログラムとしては簡単です。
すべてネコのはなしなので、ネコのスプライトにブロックを並べていきます。
まずはネコのコード画面に移ってください。
ネコにセリフをいわせよう
まずセリフをいわせましょう。
背景によって言うことがちがうので、今どの背景なのかを知る必要があります。
●イベント のところに、「背景が( )になったとき」 という便利なブロックがありますので、これを使いましょう。
この2つのプログラムをくみましょう。
セリフをいうブロックはどこにあるかわかりますよね。
5:3番目のステージではネコが「地球だ」とセリフでいう
こんな感じになります。
セリフをいう時間が指定できるブロックでないと、セリフをずっと表示してしまうので、表示する時間を指定できるブロックをつかっています。
ネコのコスチュームを変えよう
つぎはコスチュームです。3、6をやっていきます。
コスチュームの変更は、 「コスチュームを( )にする」 ブロックをつかえばOKです。
6:3番目のステージではネコのコスチュームが元に戻る
ブロックをつなげていきましょう。
ただ、ここで順番に気をつけてください。
単純にさっきのブロックの下につけてしまうと、コスチュームを変更するまですこし時間がかかってしまいます。
なぜかというと、セリフを2秒言うブロックのあとにあるので、2秒後にコスチュームが変更されることになります。
Scratch(スクラッチ)のブロックでは時間指定があるものの場合は、すぐに次のブロックへ移動しないことがありますので注意してください。
コスチュームを▼ボタンをクリックしてそれぞれ選んでください。
こんな感じです。
ネコをアニメーションさせよう
次はネコをアニメーションで空中に動かしましょう。
これは以前ネコをいろんなところへアニメーションで動かした時に使ったようなブロックを使います。
●うごき のところにある「( )秒でx座標を( )に、y座標を( )に変える」ブロックを使います。
「( )秒で」となっているので、瞬間移動ではなく時間をかけてすこしずつ動いてくれます。
今回xは0、yは100に設定します。もちろん好きな値を指定して大丈夫です。
これでふわーっとういた感じがでるのではないでしょうか?
ブロックをクリックして確かめてください。
これで完成かと思ってしまいますが、実はまだ足りないプログラムがあります。
おかしなところを確認して直そう
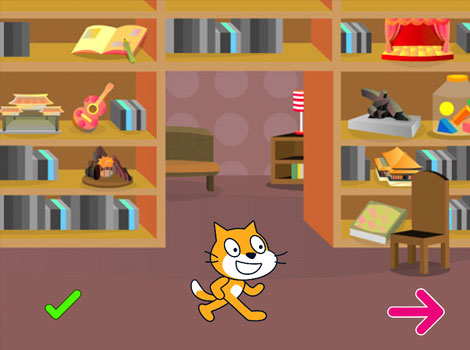
プログラム実行パネルで、右下の矢印を何回かクリックして絵本をすすめるとわかるのですが、宇宙の背景でいったんネコが上にあがると、そのままずーっとネコは上に上がりっぱなしです。これではいけませんね。
一度上に移動したら、こんどは元に戻してあげる必要があります。
なので、アルゴリズムには書いていませんでしたが、3番目の背景にいったらネコを下にもどすように、縦の位置、y座標を変える必要があります。
y座標は-90でいいと思います。
これでネコは下に戻るようになりました。
これで完成とおもいきや。。。
実はもう一つやっておくことがあります。
普通に使っていると大丈夫そうにみえますが、宇宙の背景になったあとに、左下の緑色のチェックマークスプライトをクリックするとどうでしょう?
ネコが上にいるまま、飛んでいる姿で最初の背景になってしまいます。
これはおかしなことになってしまうので、
最初の背景にもどったらネコのコスチュームを戻す
というプログラムを追加する必要があります。
ネコのスプライトのプログラムに下のブロックを追加します。
これでやっと完成です。
実際の仕事では一旦完成したものに対して必ずテストをします。
テストは一回だけでなく、使う人がやることすべてのパターンを予想してテストします。(すごく大変な作業です。。)
「できた」と思い込まず、いろんな可能性を考えて、何回かいろんなテストをするようにしてみてください。
-
 【1限目】ステージとボタンを準備しよう
【1限目】ステージとボタンを準備しよう
-
 【2限目】動く絵本のアルゴリズム
【2限目】動く絵本のアルゴリズム
-
 【3限目】ネコをうごかそう 今ここです
【3限目】ネコをうごかそう 今ここです

 投稿者:クマガイモトツグ
投稿者:クマガイモトツグ